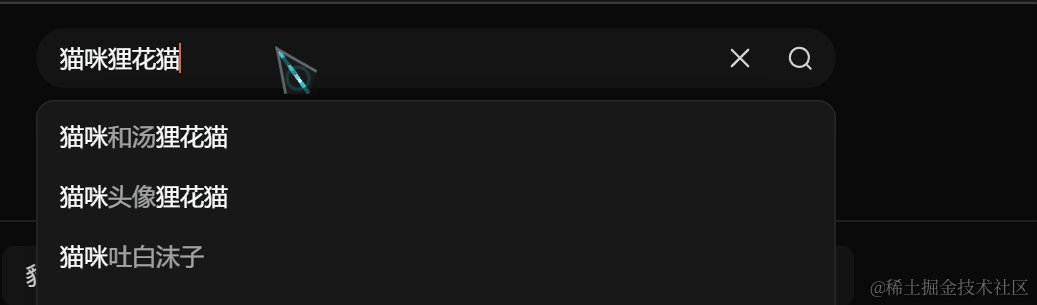
前几天在做数据分析时,我尝试获取某网站上输入搜索词后的联想词,输入搜索词后会弹出一个显示联想词的框。有趣的是,当我尝试通过按F12定位这个弹框在HTML中的位置时,输入框失去焦点后,联想词弹框就自动消失了。我观察到 HTML 代码中
div元素也从代码中消失了。这种情况下,我该如何才能准确地定位这个元素弹框并获取其中的联想词呢?

解决方案
方法一:查找DOM节点
这算是最简单的操作,通过调试框可以看到网页dom结构的变化,当触发联想词弹框时,记下弹框对应标签的类名或者id,然后查找得到这个标签的html代码,从中解析出联想词。
const elementByClassName = document.querySelector(".luoxiaodou");
if (elementByClassName) {
const htmlContent = elementByClassName.innerHTML;
console.log(htmlContent);
}
输入框获取焦点时,联想词弹框出现,输入框失去焦点时,联想词弹框消失。咱们先给输入框添加焦点,弹框出现时,运行上面的代码获取节点对应的html内容。
这个想法很好,但是这里有一个问题:就是元素的加载需要时间,需要请求服务端获取数据,然后再加载出来。,如果是输入框获取焦点后立即去查找元素,大概率获取的结果是空,所以这中间要有延迟的时间,咱们就说这坑大家有没有踩过吧。
方法二:使用MutationObserver来监视DOM变化
我还有两个想法,第一个是:咱们能不能拦截一下网络,然后从服务器的响应里头捞点联想词出来?我个人觉得这招儿挺靠谱的,但目前还没来得及试试。等我尝试之后写一下关于监听网络请求获取联想词的内容,咱们就先记个账,到时候一定补上。
另一种方式就是使用MutationObserver来监视DOM变化,可以在控制台中编写一个JavaScript函数,当包含特定类的元素出现在DOM中时,打印出该元素的HTML内容。为此,你可以使用MutationObserver来监视DOM变化。
而我选择了另一种可能的解决方案,就是利用MutationObserver这个JavaScript API。一旦检测到DOM中有特定类的元素出现,就立即打印出它的HTML内容。MutationObserver 是 JavaScript 自带的 API,它用于监视DOM树的变化。这是浏览器原生支持的功能,包括我们常用的Chrome在内。正好在插件开发中使用。
咱们可以创建一个函数,传参是标签选择器和一个回调函数,当获取到变化的网页时,调用回调函数解析获取联想词。这里使用一个map集合,可以保证管理多个监视器,以下是实现代码:
const observers = new Map()
/**
* 启动监视指定选择器的元素变化。
* @param {string} selector - CSS选择器,可以是类名(以`.`开头)或ID(以`#`开头)。
* @param {function} callback - 回调函数,当符合选择器的元素添加到DOM时调用。
*/
function startObserving(selector, callback) {
/**
* 观察者回调函数,监视DOM树的变化。
* @param {MutationRecord[]} mutationsList - DOM变化记录的列表。
* @param {MutationObserver} observer - 观察者实例。
*/
const observerCallback = function (mutationsList, observer) {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach((node) => {
if (node.nodeType === Node.ELEMENT_NODE) {
if (selector.startsWith('#') && node.id === selector.slice(1)) {
callback(node.outerHTML)
} else if (selector.startsWith('.') && node.classList.contains(selector.slice(1))) {
callback(node.outerHTML)
}
}
})
}
}
}
// 创建一个观察者实例并开始观察指定的目标节点和配置
const observer = new MutationObserver(observerCallback)
// 观察配置,配置对象指定我们希望观察子节点的变化(`childList: true`)以及观察整个子树中的变化(`subtree: true`)
const config = { childList: true, subtree: true }
// 观察整个文档,所以将目标节点设置为`document.body`。
observer.observe(document.body, config)
// 将观察者存储在Map中
observers.set(selector, observer)
// 设置定时器,指定时间后自动停止观察并删除观察者,回收资源
setTimeout(() => {
stopObserving(selector)
}, 5 * 60 * 1000)
}
/**
* 停止监视指定选择器的元素变化。
* @param {string} selector - CSS选择器,可以是类名(以`.`开头)或ID(以`#`开头)。
*/
function stopObserving(selector) {
const observer = observers.get(selector);
if (observer) {
observer.disconnect();
observers.delete(selector);
}
}
export { startObserving, stopObserving };
然后就是在使用的地方,导入这些方法,传一下参数就可以了,有一点要注意:回调函数中的参数是获取到的网页信息。
import { startObserving, stopObserving } from './element-observer.js';
// 通过类名启动监视
startObserving('.xiaodou-class', (htmlContent) => {
console.log('Element with class added:', htmlContent);
});
// 通过ID启动监视
startObserving('#xiaodou-id', (htmlContent) => {
console.log('Element with ID added:', htmlContent);
});
// 停止监视
setTimeout(() => {
stopObserving('.xiaodou-class');
stopObserving('#xiaodou-id');
}, 6000);
你是不是以为这就结束?我当时就是这么想的,但是还是有问题:从第二次开始获取到的内容是上一个输入词的联想词。假设第一次输入“猫咪”,然后获取的“猫咪”的联想词,第二次输入“狗狗”,但是获取的还是“猫咪”的联想词,第三次输入“兔兔”,这次获取的是“狗狗”的联想词,这是哪里出问题了呢?
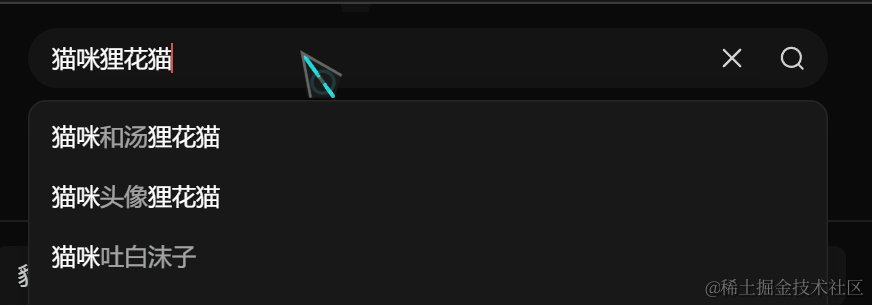
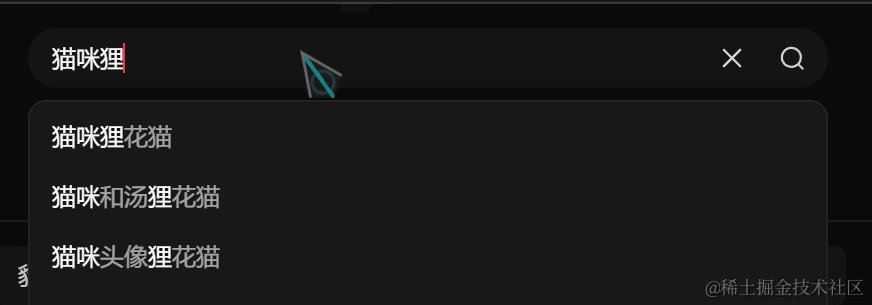
接着咱们来分析一下原因,首先观察一下联想词弹框的变化,比如下图,修改”猫咪狸花猫“到”猫咪狸“的这个过程中,联想词弹框先出来跟”猫咪狸花猫“相关的内容, 再请求服务器获取”猫咪狸“的联想词,再更新弹框内容。

当页面变动时,监控页面变化的函数会立即执行,这个执行速度是优于请求服务器更新弹框内容的速度,所以这里导致获取的内容是是上一个联想词的。
发现了问题,就好修改了,可以尝试在 MutationObserver 回调函数中使用 setTimeout,以确保 DOM 完全渲染后再获取 outerHTML。
/**
* 观察者回调函数,监视DOM树的变化。
* @param {MutationRecord[]} mutationsList - DOM变化记录的列表。
* @param {MutationObserver} observer - 观察者实例。
*/
const observerCallback = function (mutationsList, observer) {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach((node) => {
if (node.nodeType === Node.ELEMENT_NODE) {
if (selector.startsWith('#') && node.id === selector.slice(1)) {
// 使用 setTimeout 确保 DOM 完全渲染后获取 outerHTML
setTimeout(() => callback(node.outerHTML), 1000);
} else if (selector.startsWith('.') && node.classList.contains(selector.slice(1))) {
// 使用 setTimeout 确保 DOM 完全渲染后获取 outerHTML
setTimeout(() => callback(node.outerHTML), 1000);
}
}
});
}
}
这里确实解决了问题,但是我还有一个疑问:为什么在修改”猫咪狸花猫“到”猫咪狸“的这个过程中,弹框内容有两次变化,观察者只触发了一次?,在上面的观察者配置是希望观察子节点的变化以及观察整个子树中的变化,这个变化不包含节点内容的变化,不知道这样理解对不对?
做完这些,我觉得监听网络请求或更好操作一点,不知道监听网络请求又会遇到哪些坑……



![[C++ STL] vector 详解](https://img-blog.csdnimg.cn/direct/6810814cc5f64abca5ed579d5e778c38.png)